Wineware System Design Project.
Wineware is an end-to-end reservation system for Parrish Family Vineyard to book/edit appointments, seat customers, and process dietary needs. Think about it like an OpenTable for wineries, accessible from both the employee and customer side.
In contrast with my other more design-focused UI projects, I wanted to put more emphasis on the actual planning phase, and break down the psychology behind why I chose certain elements that stylistically and functionally contributed to the aftermath of the completed Wineware System.
Brainstorming.
A major component of this project was the architecture and design of the Wineware system. On the right, you see a use case diagram, where we mapped out all the interactions a customer could interface with on the system, along with all the interactions an employee of Parrish Family Vineyard could have on the system. Scrolling down, you’ll see a Context Diagram which maps out each database (indicated by “D1, D2”), use case (numbered rounded boxes), actor (square boxes), and process (arrows). Warning: this one is kind of a doozy to look at.

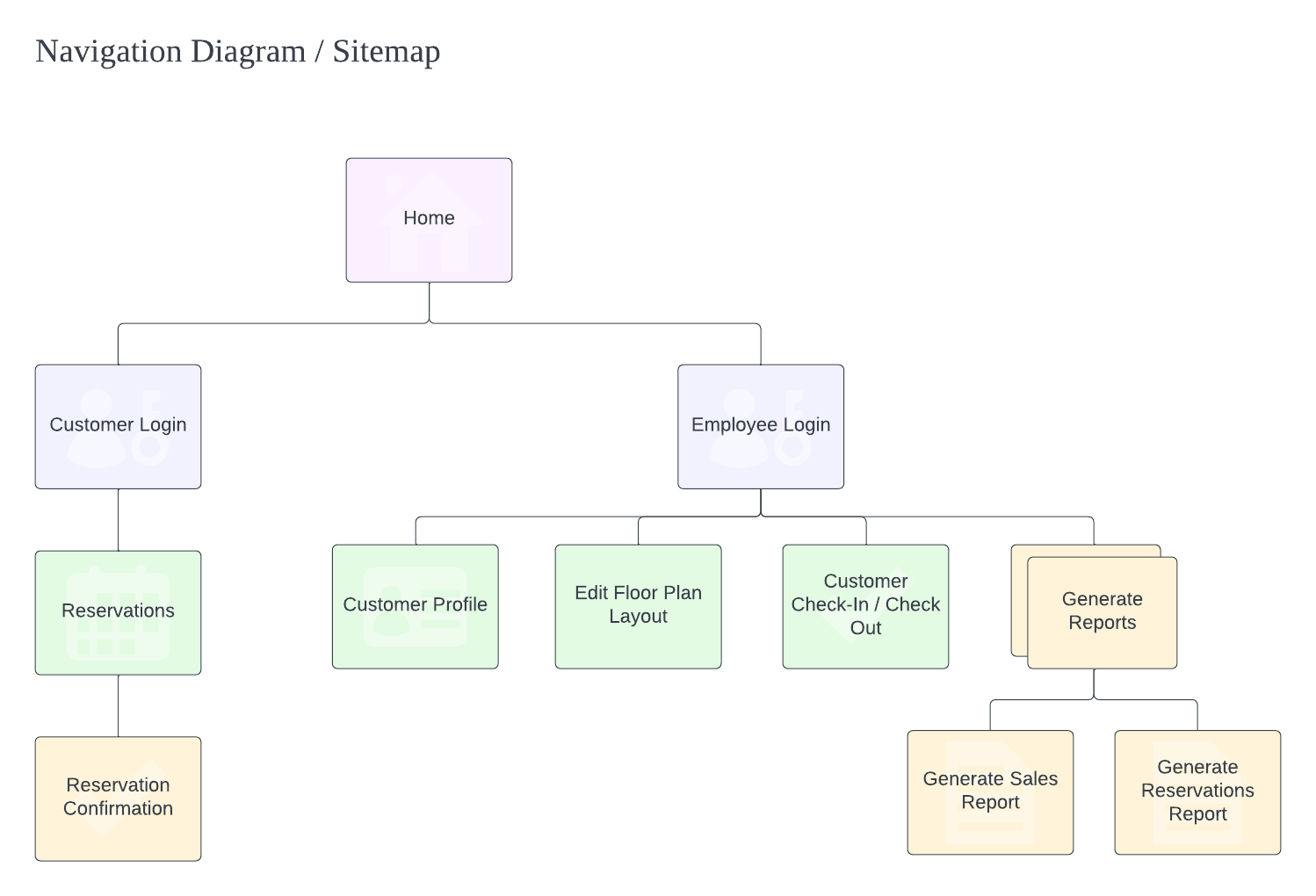
A sitemap of sorts. Following the “three clicks rule,” all main functions could be accessed within three clicks of the home page.
Level one diagram visualizing the inputs and outputs of various actors in the Wineware system.
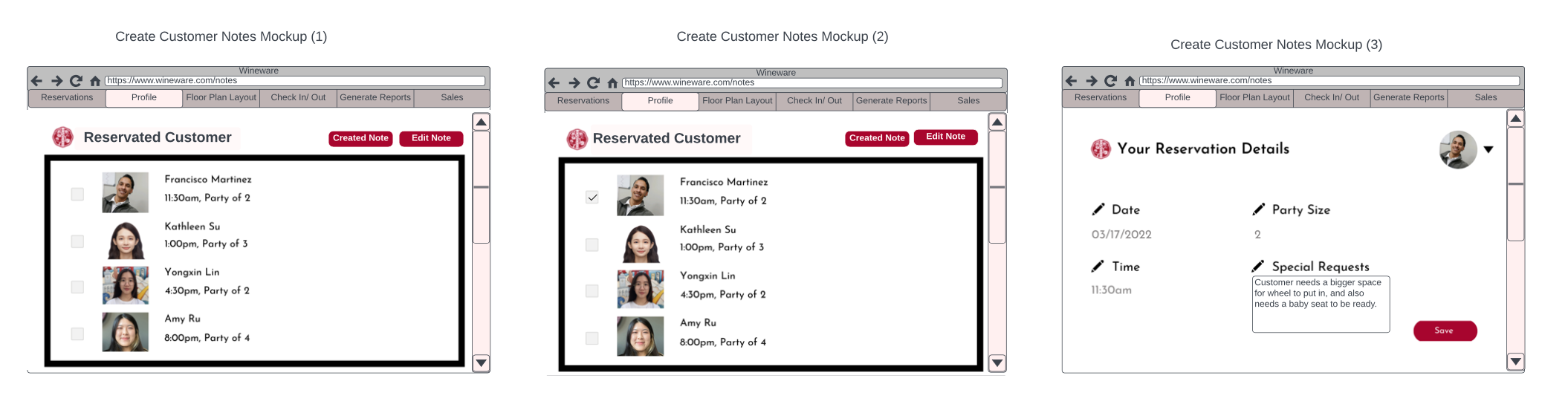
Wireframes and Mockups.
I took an iterative approach with the mockups: first, I created a black and white barebones wireframe to feel out placement, basic functions and spacing. After that, I created a full color, branded mockup to flesh out the visual aspect of the
If you have a LucidChart account (it’s free to create!) you can view my original mockups here. Cheers!